[Fuente: http://www.sitepen.com/blog/2010/07/26/dojo-chart-theming/h
Setting Up Your Namespace
All of Dojo’s charting themes live with in the dojox.charting.themes namespace. As is the best practice with custom class creation with Dojo, we’ll create our own namespace for our custom chart themes. Let’s give our custom theme the davidwalsh.charting.themes namespace. davidwalshserves as my namespace for all custom Dojo classes and I’ve chosen to mimic the path dojox uses to themes.
/* declaring charts within my namespace */
dojo.provide("davidwalsh.charting.themes.SitePen");
dojo.provide("davidwalsh.charting.themes.SitePenFTW");
Quick Peek at a Simple Theme
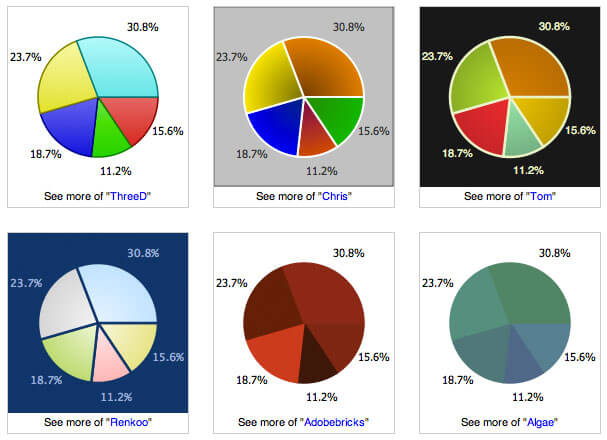
The levels of complexity within Dojo themes can vary greatly depending on your desire to use simply define colors or implement advanced features like gradations, markers, scrolling, panning, and chart events. Let’s start by looking at a basic theme called Dollar:
dojo.provide("dojox.charting.themes.Dollar");
dojo.require("dojox.charting.Theme");
(function(){
dojox.charting.themes.Dollar = new dojox.charting.Theme({
colors: [
"#A4CE67",
"#739363",
"#6B824A",
"#343434",
"#636563"
]
});
})();
Dollar illustrates how simple creating a theme can be; provide a list of colors and you’ve created a custom theme!
Basic Custom Theme: SitePen
Now that we’ve seen how simple it is to make a basic theme, we can easily create a custom SitePen theme base on the SitePen logo colors:
dojo.provide("davidwalsh.charting.themes.SitePen");
dojo.require("dojox.charting.Theme");
(function(){
davidwalsh.charting.themes.SitePen = new dojox.charting.Theme({
colors: [
"#f2f2f2",
"#bed3d9",
"#7fc25d",
"#60b32b",
"#277085",
"#333"
]
});
})();
Your colors array can have any number of colors. Colors are repeated in sequence within the chart, if necessary. Check out a few different charts using the new SitePen theme:
Advanced Chart Theming
With the basic SitePen chart theme, we simply defined a series of colors we’d like used in the chart. With advanced chart theming, you can customize everything from default plotareas, axis, series, and marker colors, fonts, and strokes. The amount of control you can have over your charts by creating your own theme is truly incredible. Using Tom Trenka’s “Tom” theme as a template, let’s further customize and enhance the SitePen theme.
/* requires and provides */
dojo.provide("dojox.charting.themes.SitePenFTW");
dojo.require("dojox.gfx.gradutils");
dojo.require("dojox.charting.Theme");
/* define the theme */
(function() {
/* create shortcut references to dojox classes */
var dc = dojox.charting, themes = dc.themes, Theme = dc.Theme, g = Theme.generateGradient,
/* fill settings for gradation */
defaultFill = {type: "linear", space: "shape", x1: 0, y1: 0, x2: 0, y2: 100};
/* create theme */
davidwalsh.charting.themes.SitePenFTW = new dc.Theme({
/* customize the chart wrapper */
chart: {
fill: "#333",
stroke: { color: "#333" },
pageStyle: {
backgroundColor: "#000",
color: "#fff"
}
},
/* plotarea definition */
plotarea: { fill: "#000" },
/* axis definition */
axis:{
stroke: { // the axis itself
color: "#fff",
width: 1
},
tick: { // used as a foundation for all ticks
color: "#fff",
position: "center",
font: "normal normal normal 7pt Helvetica, Arial, sans-serif", // labels on axis
fontColor: "#fff" // color of labels
}
},
/* series definition */
series: {
stroke: { width: 2.5, color: "#fff" },
outline: null,
font: "normal normal normal 8pt Helvetica, Arial, sans-serif",
fontColor: "#fff"
},
/* marker definition */
marker: {
stroke: { width: 1.25, color: "#fff" },
outline: { width: 1.25, color: "#fff" },
font: "normal normal normal 8pt Helvetica, Arial, sans-serif",
fontColor: "#fff"
},
/* series theme with gradations! */
//light => dark
//from above: g = dojox.charting.Theme.generateGradient
//defaultFill object holds all of our gradation settings
seriesThemes: [
{ fill: g(defaultFill, "#fff", "#f2f2f2") },
{ fill: g(defaultFill, "#d5ecf3", "#bed3d9") },
{ fill: g(defaultFill, "#9ff275", "#7fc25d") },
{ fill: g(defaultFill, "#81ee3b", "#60b32b") },
{ fill: g(defaultFill, "#4dcff4", "#277085") },
{ fill: g(defaultFill, "#666", "#333") }
],
/* marker theme */
markerThemes: [
{fill: "#bf9e0a", stroke: {color: "#ecc20c"}},
{fill: "#73b086", stroke: {color: "#95e5af"}},
{fill: "#216071", stroke: {color: "#277084"}},
{fill: "#c7212d", stroke: {color: "#ed2835"}},
{fill: "#87ab41", stroke: {color: "#b6e557"}}
]
});
})();
You wont need to define every property created above; if a given property isn’t defined, a default value will be used. On the flip side, you may also override each and any of these settings when creating chart instances. This custom theme acts as a middle-ground between chart defaults and chart instance settings.
Take a look at some of our enhanced theme examples:
Using Gradients
The advanced SitePen theme we created above made use of gradients thanks to thedojox.gfx.gradutils class and dojox.charting.Theme.generateGradient method introduced in Dojo 1.5. Gradation instances can be passed to any property that desires a color (usually the fillproperty.) The signature of the new generateGradient method is:
generateGradient: function( fillPattern, colorFrom, colorTo }
The fill pattern holds the gradient settings:
{
type: "linear", //or "radial"
space: "shape",
x1: 0, //gradation direction
y1: 0, //gradation direction
x2: 0, //gradation direction
y2: 100 //gradation direction
}
Feel free to experiment with the gradation settings to find just the right gradient for you.
New to Dojo 1.5: Gradients, Themes, and Extended Support!
Dojo 1.5 introduces great new features to the charting library, including:
- New Themes
- Gradients
- Experimental support for the SVGWeb plugin in addition to the existing support for SVG, VML, Canvas, Flash, and Silverlight.
Great Charting Resources
- Dive Into Dojo Charting
- Dojox Charting Reference Guide
- Nightly Tests
- Theme Preview
- Introducing Dojox Data Chart
- A Beginner’s Guide to Dojo Charting, Part 1 of 2
- A Beginner’s Guide to Dojo Charting, Part 2 of 2
- Zooming, Scrolling, and Panning in Dojo Charting
Create Your Theme!
While Dojo’s charting library comes with a variety of stylish themes, don’t feel as though you need to choose an existing theme; take a few minutes to create an eye-catching custom theme to match your branding!
- Dive Into Dojo GFX
- Dive Into Dijit
- Dive Into Dojo Charting
- Dive Into Dojo Chart Theming
- Dive Into Dijit Forms